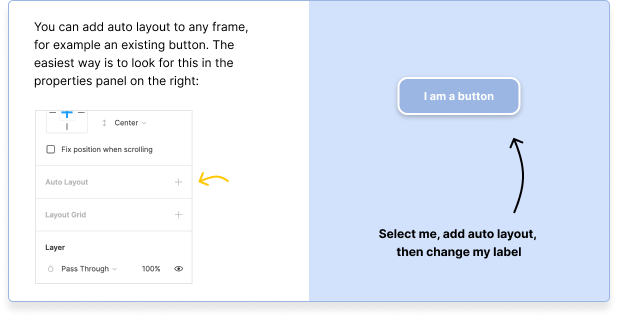
Here’s a fresh update to my favorite design tool that is thoroughly exciting: Auto layout! That means we can make frames that resize based on the size of the content within it. That's particularly useful for buttons in a design system where you want to drop a button on the page and then keep its left and right padding equal.
However! The other exciting part of this update is that content can now be nudged down based on the content above it, too — just like on a webpage. If you’re interested in trying out this feature then I’d recommend just booting up Figma where you can immediately hop over to a playground that explains how this game-changing new feature works with a handy step-by-step tutorial.

Direct Link to Article — Permalink
from CSS-Tricks https://ift.tt/2sH6VGi
via IFTTT

No comments:
Post a Comment