Nearly 500 pages of evidence were made public during the House Judiciary’s marathon hearing this week on potential anti-competitive actions by Amazon, Facebook, Google and Apple. We’ve collected them here with added context and an omnibus, searchable version for anyone who’d rather not juggle four dozen documents.
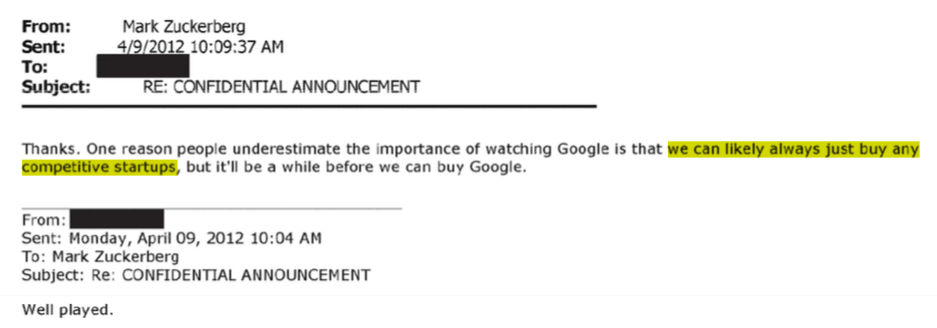
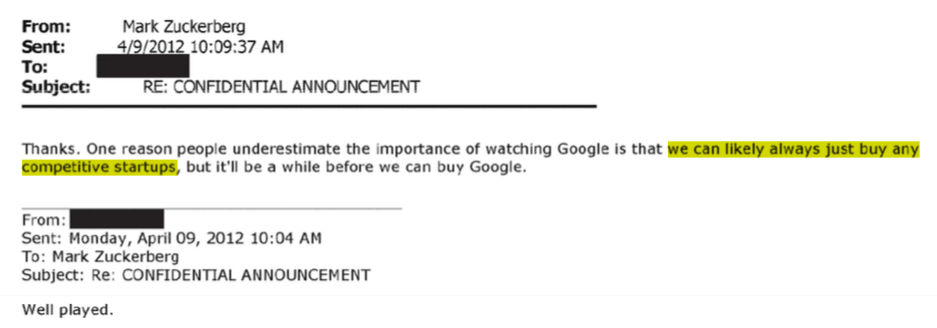
The emails, chat logs and other communications listed here trickled out online as the hearings went on. Many are internal documents that were never meant to be exposed publicly — for instance, Facebook CEO Mark Zuckerberg telling a colleague that “we can likely always just buy any competitive startups” shortly before acquiring Instagram in 2012.
Congressional investigators wield considerable power in compelling the release of such documents, even against the will of the companies, which would almost certainly never provide such self-incriminating information to journalists. As such, these documents contain all manner of useful information, most of it providing insight into the otherwise opaque thinking of executives as their companies made key decisions about growing their businesses — and hint at strategies traditionally employed by monopolies.
While there isn’t anything that could be called a smoking gun, these are not the only evidence the investigation collected, only those it needed to make public for this hearing. Legislators spoke of other documents and also of interviews and testimony that corroborated their allegations, or contradicted companies’ accounts of events.
While there are too many documents to discuss individually, we’ve noted some interesting exchanges we’ve come across in the files for each company. A combined, searchable mega-file of the internal documents can be found at the bottom of this post. It’s not in any particular order, so it’s best to sift through by looking for key terms, key figures and company names.
Amazon

Image Credits: Screenshot via House Judiciary Committee
The documents contain internal communications about Amazon’s pursuit and eventual purchase of Diapers.com, which also came up in the hearing itself. Aggressive price cutting by the former forced the latter out of business, allowing it to be snapped up and integrated. In one document, we see that Amazon discusses setting up special automatic pricing rules that more aggressively undercut Diapers.com prices compared to other sellers of diapers and toys.
Another document shows that Amazon lost in the neighborhood of $200 million in a single quarter during this period, showing that it was willing to take on losses at a scale that the smaller business couldn’t possibly withstand — a classic monopolistic tactic only possible if you command a giant chunk of a market. Rep. Scanlon (D-PA) pushed Amazon CEO Jeff Bezos on this at about the 2 hour 15 minute mark.
Jeff Bezos, spurred by a TechCrunch post, asks what the plan is for Diapers.com’s next play, Soap.com, and receives a summary of the existing plan, which “undercuts the core diapers business for diapers.com,” and “will slow the adoption of soap.com.” This email shows how Amazon acknowledged that it has positioned itself as “the place to sell globally,” particularly with manufacturers from China who wanted direct access to American consumers. A deck of Diapers.com metrics mentions “predatory pricing” and Amazon as very specific threats to their short- and long-term plans.
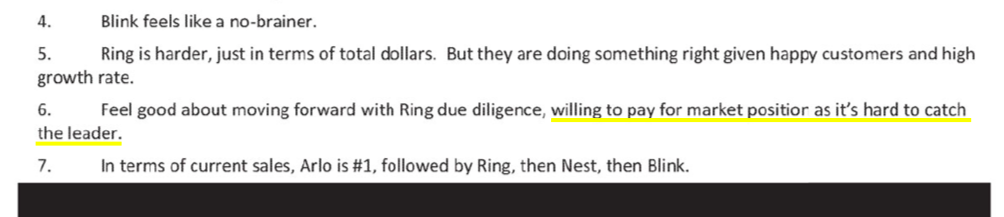
Regarding Amazon’s purchase of Ring, which might have emerged as a smart home competitor, this document shows senior management discussing being “willing to pay for market position as it’s hard to catch the leader.” Another email offers more context on Amazon’s thoughts on the acquisition of Ring (at the time referred to as Project Darwin) before it went through. Bezos himself says in this exchange that “we’re buying market position — not technology. And that market position and momentum is very valuable.”
Facebook

Image Credits: Screenshot via House Judiciary Committee
In an email exchange from March 2012, the month before Facebook announced it would buy Instagram, Zuckerberg shares a conversation about China’s “strong culture of cloning things quickly.”
In the original conversation, sent to Facebook Product lead Chris Cox and CTO Mike Schroepfer, a high-level Facebook employee describes how they met with the founders of Chinese company RenRen who described how their own company copied apps like Voxer and Pinterest. The author comments that it’s easier for those companies to get products out quickly “since they’re copying other people” and goes on to suggest how a similar strategy could work for Facebook. Forwarding the email to Sheryl Sandberg, Zuckerberg comments “You’ll probably find this interesting and agree.”
Another set of documents captures Mark Zuckerberg’s private courtship of Instagram co-founder Kevin Systrom. Tellingly, a side conversation between Systrom and a former Facebook product VP shows that the Instagram creator was concerned about Zuckerberg going into “destroy mode” if Systrom didn’t agree to sell. There’s also more insight about how Facebook saw the Instagram deal and how the company decided to keep it a separate product.
The Facebook documents also include some conversation about the WhatsApp acquisition, which it nicknames “Project Cobalt,” including the minutes from a board meeting four days before Facebook went public with its acquisition plans. “Ms. Sandberg emphasized that the high concentration of the mobile operating system market — with two providers serving the vast majority of smartphone users around the world — poses a significant strategic threat to [Facebook’s] business…” the minutes state.
Apple

Image Credits: Screenshot via House Judiciary Committee
Apple’s isn’t as well-known for crushing competitors as the other three companies, but it certainly likes to wring revenues out of its software partners while maintaining a tight grip on both its hardware and software. Many of the documents focus on Apple’s internal strategies responding to criticism on issues like the right-to-repair controversy and developers unhappy with the obsessive level of control Apple exercises over its products.
The Apple documents also detail how the App Store creator gives preferential treatment to some companies on the commissions it takes. In 2016 emails between Amazon CEO Jeff Bezos and Apple SVP Eddy Cue, Apple looks to have struck a special deal over the Amazon Prime Video app for iOS and Apple TV.
An email exchange back in 2011 also details how Apple mulled raising commissions to 40% for the first year for subscription apps. “I think we may be leaving money on the table if we just asked for about 30% of the first year of sub,” Cue wrote. This didn’t come to pass, but the correspondence does provide insight into some questions about setting its own rules that the company didn’t really have an answer to in the hearing.
Google

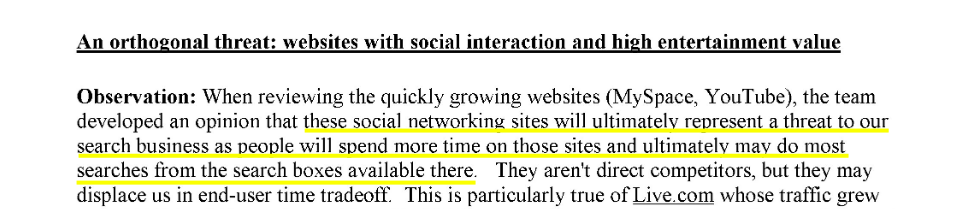
Image Credits: Screenshot via House Judiciary Committee
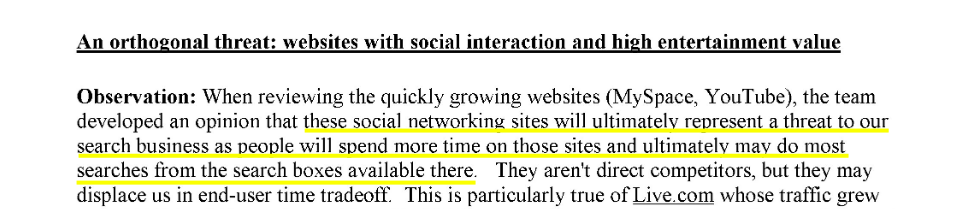
In a confidential internal presentation from 2006, Google raises an alarm about the “orthogonal threat” posed by social networks and other websites with “high entertainment value,” like YouTube.
“… The team developed an opinion that these social networking sites will ultimately represent a threat to our search business as people will spend more time on those sites and ultimately may do most searches from the search boxes available there. They aren’t direct competitors, but they may displace us in end-user time tradeoff.”
The presentation goes on to argue that Google should “own the search box on the entertainment sites” and develop its own social networking solution so those sites don’t win out. That same year, Google announced its landmark acquisition of YouTube.
Other email chains from around the same time capture Google’s internal thinking in the run-up to buying YouTube.
“YouTube’s value to us would be a smart team and a platform we could build from (maybe enough to justify an acquisition on its own), but would we really be able to preserve their community once we start reviewing and pulling copyright or inappropriate content? If anything, that’s likely to cast a poor light on Google,” then-Google Director of Product Hunter Walk wrote, in an interesting moment foreshadowing Google’s current content moderation woes.
After floating a $200 million deal for the company and having YouTube turn up its nose, Google eventually went on to buy the now-ubiquitous video sharing platform for $1.65 billion.
You can read and search through the documents here:
House Antitrust Subcommitte… by TechCrunch on Scribd


from Amazon – TechCrunch https://ift.tt/39KO8vt
via
IFTTT